【战神引擎】白猪插件配置物品掉落提示教程
掉落提示可以修改样式。修改 alert.json 即可。
alert.json
JSON
alert.json
JSON
{
“panel” : [
“Bg:alert:bg:center:0:nil:240”,
“AutoHide:4”,
“1:Text:{p}:nil:18:{c}@250:left”,
“1:Text:{p}:nil:18:{c}@251:left”,
“1:Text:{p}:nil:18:{c}@250:left”,
“1:Text:{p}:nil:18:{c}@251:left”,
“1:Text:{p}:nil:18:{c}@250:left”
]
}
“panel” : [
“Bg:alert:bg:center:0:nil:240”,
“AutoHide:4”,
“1:Text:{p}:nil:18:{c}@250:left”,
“1:Text:{p}:nil:18:{c}@251:left”,
“1:Text:{p}:nil:18:{c}@250:left”,
“1:Text:{p}:nil:18:{c}@251:left”,
“1:Text:{p}:nil:18:{c}@250:left”
]
}
聪明人应该看出来了,这是一个动态面板。
nil:240:这两个值分别代表 掉落提示的 x和y,x设置为 nil 就是默认居中,y 就是上下位置。
AutoHide:4:这个可以改自动隐藏的时间,4表示 4秒
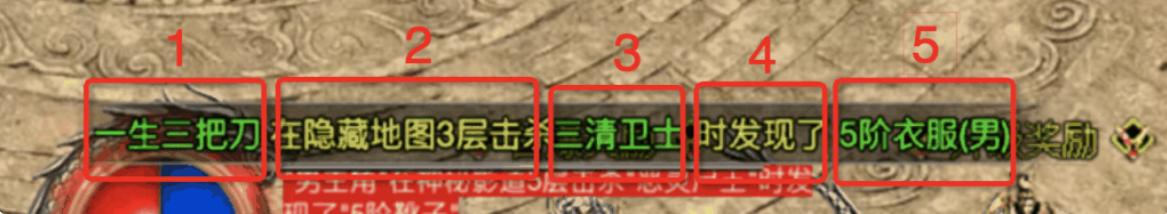
之后的5个Text代表了5个颜色
nil:240:这两个值分别代表 掉落提示的 x和y,x设置为 nil 就是默认居中,y 就是上下位置。
AutoHide:4:这个可以改自动隐藏的时间,4表示 4秒
之后的5个Text代表了5个颜色

可以对这5个Text 修改字体大小、字体颜色等。
18 是字体大小
250 等是字体颜色
18 是字体大小
250 等是字体颜色
免责声明:
1.本文部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责。
2.若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
3.如果本站有侵犯、不妥之处的资源,请在网站最下方联系我们。将会第一时间解决删除!
4.本站所有内容均由互联网收集整理、网友上传,仅供大家参考、学习,不存在任何商业目的与商业用途。
5.本站提供的所有资源仅供参考学习使用,版权归原著所有,禁止下载本站资源参与商业和非法行为,请在24小时之内自行删除!处理。
6.侵权删除联系邮箱:949160464@qq.com
2.若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
3.如果本站有侵犯、不妥之处的资源,请在网站最下方联系我们。将会第一时间解决删除!
4.本站所有内容均由互联网收集整理、网友上传,仅供大家参考、学习,不存在任何商业目的与商业用途。
5.本站提供的所有资源仅供参考学习使用,版权归原著所有,禁止下载本站资源参与商业和非法行为,请在24小时之内自行删除!处理。
6.侵权删除联系邮箱:949160464@qq.com