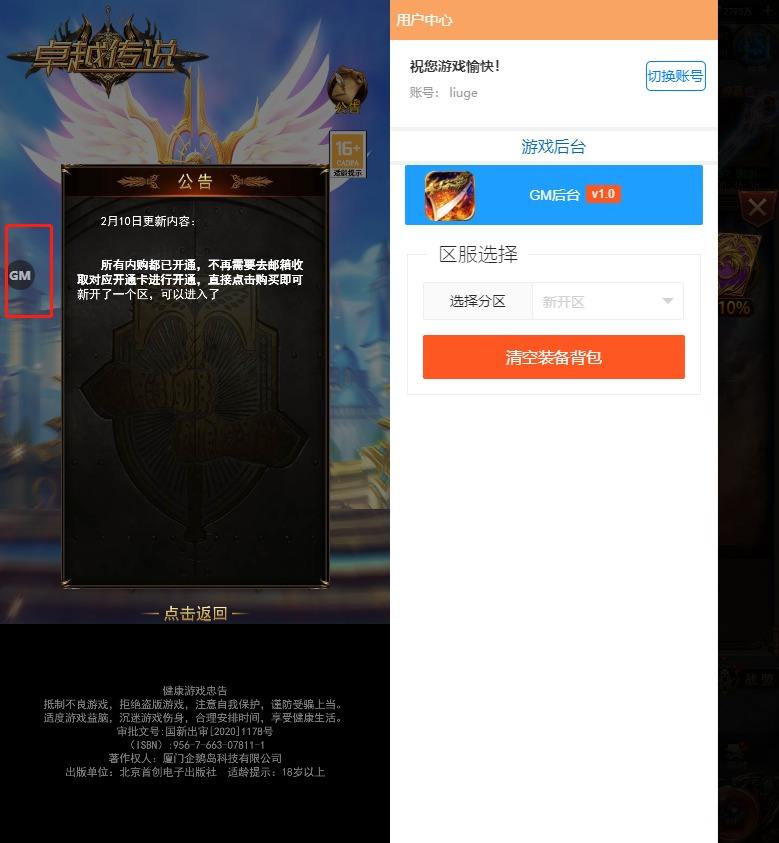
【奇迹h5】添加内置gm功能+只添加了以前没有的清除背包功能+其他的参考自带gm功能添加

内嵌gm页面开发 ,我只添加了清除背包功能,因为这个以前的gm工具里面没有,服务器代码也没有,其他的功能自行参考原gm的功能添加
----------------------------------------------------------------------------------
/www/wwwroot/game/api/game.php 修改:
1.页面标签添加:
<style>
html, body {
-ms-touch-action: none;
background: #000000;
padding: 0;
border: 0;
margin: 0;
height: 100%;
}
.gm_button{
display: block;
background: #191513;
background-size: 1rem auto;
z-index: 1;
overflow: hidden;
-webkit-border-radius: 50%;
font-size: 12px;
line-height: 30px;
text-align: center;
font-weight: bold;
opacity: 0.6;
color: #fff;
width: 30px;
height: 30px;
left: 5px;
top: 260px;
position: absolute;
border-radius: 50%;
}
.gm_mask{
position: absolute;
z-index: 2;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.7);
display: none;
}
.gm_index{
position: absolute;
z-index: 3;
left: -92%;
top: 0;
width: 84%;
height: 100%;
-webkit-transition: left 0.2s;
-moz-transition: left 0.2s;
transition: left 0.2s;
}
.gm_content{
width: 100%;
height: 100%;
background: #FFF;
overflow: hidden;
}
.gm_header{
width: 100%;
height: 40px;
background: #FAA464;
text-align: center;
}
.gm_userinfo{
padding: 10.5px 11px;
height: 66px;
}
.qiehuan{
float: right;
height: 28px;
line-height: 28px;
width: 58px;
margin-top: 10px;
margin-right: 1px;
background: #fff;
color: #007AFF;
font-size: 14px;
text-align: center;
border-radius: 5px;
border: 1px solid #007AFF;
overflow: hidden;
text-decoration: none;
cursor: pointer;
}
.gm_userinfo .user-content {
float: left;
margin-left: 9px;
margin-top: 1px;
}
.gm_userinfo .user-content p {
color: #999;
font-size: 12px;
line-height: 24px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin: 0;
}
.gm_userinfo .user-content p.name {
font-size: 14px;
color: #333;
font-weight: bold;
line-height: 28px;
}
.gm_event{
border: 1px solid transparent;
cursor: pointer;
transition: all .3s cubic-bezier(.645,.045,.355,1);
padding: 4px 15px;
font-size: 14px;
border-radius: 2px;
color: #fff;
background: #ff7875;
border-color: #ff7875;
text-shadow: 0 -1px 0 rgb(0 0 0 / 12%);
box-shadow: 0 2px #0000000b;
margin-right: 8px;
margin-bottom: 12px;
}
</style>
2./www/wwwroot/game/gm文件夹添加 left_gm.php 里面代码如下 127.0.0.1替换成你自己的ip
<div class="gm_button" id="gm_button">
<span>GM</span>
</div>
<div class="gm_mask" id="gm_mask"></div>
<div class="gm_index" id="gm_index">
<div class="gm_content">
<div class="gm_header">
<a style="position: absolute; top: 10px; left: 2%;font-size: 14px; color: white;">用户中心</a>
</div>
<div class="gm_userinfo">
<a class="qiehuan" href="http://127.0.0.1">切换账号</a>
<div class="user-content">
<p class="name"> 祝您游戏愉快!</p>
<p id="user_account"></p>
</div>
</div>
<div style="width: 100%; height: 4px; background: #f2f2f2; overflow: hidden;"></div>
<div style="text-align: center; font-size: 16px; height: 30px; line-height: 30px; color: #0065be;">
游戏后台
</div>
<div style="width: 100%; height: 4px; background: #f2f2f2; overflow: hidden;"></div>
<div class="gm_op">
<iframe id="gm_iframe" style="border: none;height: calc(100vh - 200px);" width="100%" src=""></iframe>
</div>
</div>
</div>
3.<script>标签内添加
document.write('<script src="./js/gm_embed.js?timestamp='+new Date().getTime()+'" type="text/javascript" charset="utf-8"><\/script>');示例文件在后面
--------------------------------------- -------------------------------------------
/www/wwwroot/game/api/js 新建文件 gm_embed.js 内容如下
//点击gm图标
document.getElementById("gm_button").onclick = function() {
if (EntranceParam.urlParam.user == "client9999") {
window.platform.alert("请选选择大区进入游戏后使用");
return
}
document.getElementById("gm_iframe").src="../gm/left_gm.php?openId="+EntranceParam.urlParam.openId+"&appid="+EntranceParam.urlParam.appid+"&pfParam="+getParameter("passId")+"&serverid="+EntranceParam.urlParam.serverid;
document.getElementById("gm_mask").style.display ='block';
document.getElementById("gm_index").style.left ='0%';
}
//点击复层关闭gm
document.getElementById("gm_mask").onclick = function(){
document.getElementById("gm_mask").style.display ='none';
document.getElementById("gm_index").style.left ='-92%';
}
document.getElementById("user_account").innerHTML="账号: "+getCookie('user');
//浏览器参数
function getParameter(key) {
var href = location.search;
var p = href.substr(1, href.length - 1).split("&");
for (var i = 0; i < p.length; i++) {
if ((p[i].split("="))[0] == key) {
return p[i].split("=")[1]
}
}
};
//获取cookie
function getCookie(name){
var reg = RegExp(name+'=([^;]+)');
var arr = document.cookie.match(reg);
if(arr){
return arr[1];
}else{
return '';
}
};
function httpRequest(paramObj,fun,errFun) {
var xmlhttp = null;
/*创建XMLHttpRequest对象,
*老版本的 Internet Explorer(IE5 和 IE6)使用 ActiveX 对象:new ActiveXObject("Microsoft.XMLHTTP")
* */
if(window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}else if(window.ActiveXObject) {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
/*判断是否支持请求*/
if(xmlhttp == null) {
alert('你的浏览器不支持XMLHttp');
return;
}
/*请求方式,并且转换为大写*/
var httpType = (paramObj.type || 'GET').toUpperCase();
/*数据类型*/
var dataType = paramObj.dataType || 'json';
/*请求接口*/
var httpUrl = paramObj.httpUrl || '';
/*是否异步请求*/
var async = paramObj.async || true;
/*请求参数--post请求参数格式为:foo=bar&lorem=ipsum*/
var paramData = paramObj.data || [];
var requestData = '';
for(var name in paramData) {
requestData += name + '='+ paramData[name] + '&';
}
requestData = requestData == '' ? '' : requestData.substring(0,requestData.length - 1);
/*请求接收*/
xmlhttp.onreadystatechange = function() {
if(xmlhttp.readyState == 4 && xmlhttp.status == 200) {
/*成功回调函数*/
fun(xmlhttp.responseText);
}else{
/*失败回调函数*/
errFun;
}
}
/*接口连接,先判断连接类型是post还是get*/
if(httpType == 'GET') {
if(httpUrl.indexOf("?") > -1){
httpUrl = httpUrl+"&"+requestData
}else {
httpUrl = httpUrl+"?"+requestData
}
xmlhttp.open("GET",httpUrl,async);
xmlhttp.send(null);
}else if(httpType == 'POST'){
xmlhttp.open("POST",httpUrl,async);
//发送合适的请求头信息
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send(requestData);
}
}2./www/wwwroot/game/gm文件夹添加 left_gm.php 里面代码如下 127.0.0.1替换成你自己的ip
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>GM后台</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
</head>
<body>
<div class="layui-container">
<ul class="layui-nav layui-bg-blue" lay-bar="disabled">
<li style="margin:0 auto" class="layui-nav-item">
<img style="width:50px" src="icon.png" /> GM后台<span class="layui-badge">v1.0</span>
</li>
</ul>
</br>
<fieldset class="layui-elem-field">
<legend>区服选择</legend>
<div class="layui-field-box layui-form layui-form-pane">
<!--[if IE]> <div><font color='red'>本工具不支持IE,请更换其他浏览器</font></div> <![endif]-->
<div class="layui-form-item">
<label class="layui-form-label">选择分区</label>
<div class="layui-input-block">
<select id='qu' class="layui-input" disabled>
<option value=''>请选择区服</option>
</select>
</div>
</div>
<div class="layui-form-item" style="display:none">
<label for="username" class="layui-form-label">游戏账号</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="uid" value=''>
</div>
</div>
<div class="layui-row layui-col-space5">
<div class="layui-col-md4">
<button type="button" id="clearBackpack" class="layui-btn layui-btn-fluid layui-btn-danger layui-btn-lg">清空装备背包</button>
</div>
</div>
</div>
</fieldset>
</div>
<script src='jquery-1.7.2.min.js'></script>
<script src="layui/layui.js"></script>
<script>
//获取区服
$.ajax({
url:'/mkhf/login/getserverlist.php',
type:'get',
'data' : {
"openId":getParameter("openId"),
"appid": getParameter("appid"),
"pfParam": getParameter("pfParam"),
"start": 1,
"end": 99,
},
'cache':false,
'dataType':'json',
success:function(data){
if(data && data.serverlist){
for(var server of data.serverlist){
$("#qu").append("<option value='"+server.server_id+"'>"+server.name+"</option>")
}
$('#qu').val(getParameter("serverid"));
layui.form.render("select");
}
},
error:function(){
layer.msg('获取区服列表失败');
}
});
$('#uid').val(getCookie("user"));
//浏览器参数
function getParameter(key) {
var href = location.search;
var p = href.substr(1, href.length - 1).split("&");
for (var i = 0; i < p.length; i++) {
if ((p[i].split("="))[0] == key) {
return p[i].split("=")[1]
}
}
};
//获取cookie
function getCookie(name){
var reg = RegExp(name+'=([^;]+)');
var arr = document.cookie.match(reg);
if(arr){
return arr[1];
}else{
return '';
}
};
$('#clearBackpack').click(function(){
if(uid==''){
layer.msg('用户名未找到请重新登陆。');
return false;
}
var qu=$('#qu').val();
var uid=$('#uid').val();
layer.confirm('确定清除背包,不可逆操作?清除背包需要进入区服后,等一分钟再操作,如果不成功,可多次重试', {
btn: ['确定','取消'] //按钮
}, function(){
var index = layer.load(2, {time: 10*1000}); //又换了种风格,并且设定最长等待10秒
$.ajax({
url:'leftGmServer.php',
type:'post',
'data':{
type:'clearBackpack',
uid:uid,
qu:qu
},
'cache':false,
'dataType':'json',
success:function(data){
if(data.errcode == 200 ){
layer.alert(data.info, {
skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
}, function(){
parent.window.location.href="http://127.0.0.1";
});
}else{
layer.msg(data.info);
}
},
error:function(){
layer.msg('操作失败');
}
});
});
});
</script>
</body>
</html>3./www/wwwroot/game/gm文件夹添加 leftGmServer.php 里面代码如下
<?php
error_reporting(0);
header("Content-type: text/html; charset=utf-8");
ini_set('date.timezone','Asia/Shanghai');
include_once("../cfg.php");
if($_POST){
$quid=trim($_POST['qu']);
if($quid==''){
$return=array(
'errcode'=>500,
'info'=>'区号错误',
);
exit(json_encode($return));
}
$qu=$server_list[$quid];
if(!$qu){
$return=array(
'errcode'=>500,
'info'=>'区配置不存在',
);
exit(json_encode($return));
}
$uid=trim($_POST['uid']);
if($uid==''){
$return=array(
'errcode'=>500,
'info'=>'角色ID错误',
);
exit(json_encode($return));
}
$actorid = 0;
@$mysqli = new mysqli($qu['host'],$qu['root'],$qu['pass'],$qu['dbname'],$qu['port']);
//第一步查询用户信息
$sql="SELECT `actorid` FROM `actors` WHERE `accountname` = '${uid}'";
$row = $mysqli->query($sql);
if($row && $row->num_rows > 0){
$actorid=$row->fetch_array(1)['actorid'];
}else{
$return=array(
'errcode'=>500,
'info'=>'角色不存在',
);
exit(json_encode($return));
}
$act=$_POST['type'];
switch($act){
//清包
case 'clearBackpack':
//'0001'是装备背包 其他类型自行测试 都是000开头
$sql="INSERT INTO gmcmd(serverid,cmd,param1,param2) VALUES ('{$quid}','clearbag','{$actorid}','0001')";
$mysqli->query($sql);
$return=array(
'errcode'=>200,
'info'=>'清空成功!'
);
exit(json_encode($return));
break;
default:
$return=array(
'errcode'=>500,
'info'=>'数据错误',
);
exit(json_encode($return));
break;
}
}else{
$return=array(
'errcode'=>500,
'info'=>'提交错误',
);
exit(json_encode($return));
清除背包服务端功能添加 你开了个几个区就把几个区的下面的目录的都修改掉
/data/mu_s几区/gameworld/data/functions/systems/gm/gmdccmdhandler.lua 添加内容
随便找个地方添加
--清除背包
gmDcCmdHandlers.clearbag = function (dp)
local actorid = tonumber(LDataPack.readString(dp))
local value = tonumber(LDataPack.readString(dp))
local actor = LActor.getActorById(tonumber(actorid))
print("actorid=====================" .. actorid)
print("value=====================" .. value)
print("AppId=====================" .. LActor.getAppId(actor))
gmCmdHandlers.clearbag(actor, {value})
return true
end
免责声明:
1.本文部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责。
2.若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
3.如果本站有侵犯、不妥之处的资源,请在网站最下方联系我们。将会第一时间解决删除!
4.本站所有内容均由互联网收集整理、网友上传,仅供大家参考、学习,不存在任何商业目的与商业用途。
5.本站提供的所有资源仅供参考学习使用,版权归原著所有,禁止下载本站资源参与商业和非法行为,请在24小时之内自行删除!处理。
6.侵权删除联系邮箱:949160464@qq.com
2.若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。
3.如果本站有侵犯、不妥之处的资源,请在网站最下方联系我们。将会第一时间解决删除!
4.本站所有内容均由互联网收集整理、网友上传,仅供大家参考、学习,不存在任何商业目的与商业用途。
5.本站提供的所有资源仅供参考学习使用,版权归原著所有,禁止下载本站资源参与商业和非法行为,请在24小时之内自行删除!处理。
6.侵权删除联系邮箱:949160464@qq.com